Many companies are searching ways to make their applications more interactive and easier to use. In the past this would mean moving to native Android and iOS apps, but now there’s another option—the progressive web application (PWA).
A progressive web application is essentially a website combining the best of web and mobile apps. That means your PWA can be built with popular technologies like React or AngularJS, while also benefiting from the intuitive usability and functionality of a mobile app. PWAs can also reduce the cost of app development.
This is all possible because of browser technology advances that enable users to install PWAs on their home screen, receive push notifications, integrate their phone camera into the site itself and even use the site offline.
What makes a PWA a PWA?
Progressive
PWAs work on any browser the user may use. I personally like to call them progressive because they work as a site on your desktop and as an app on your mobile devices.
Responsive
PWAs scale well on every device. In other words, users can read and navigate smoothly through the app on a small device like a phone and also on a desktop screen.
Fast and small
PWAs should be fast—the average load time is 2.75 seconds! That is around eight times faster than the average mobile landing page. This is partly because they are small and use only KBs of storage, compared with the hundreds of MBs of a typical app.
Offline usage or connectivity independent
To provide a good user experience, PWAs need to work while there is little or no internet connection, just like with most native apps. To achieve this you can use an offline or cached version of the page. The browser should never show an error message on the lack of connection.
Service workers (little bits of code constantly working in the background) allow apps to stay active while connectivity is lost. The big advantage of this is that service workers can carry out additional tasks like listening to push notification events and synchronising data in the background.
The latter is useful if the user fills in data offline. The PWA stores it locally and synchronises with the server as soon as an internet connection is established. All of this is handled in the background, with the user experiencing zero service degradation.
Though offline is a fantastic feature for stability and user experience, it only counts for 1-2% of your website traffic on average. Hence it’s always worth considering how far to integrate your offline functionality.
App-like interactions
Your PWA should feel like an app, meaning the interactions simulate app behaviour. This can be achieved by building in swipe interactions or animated page overflows. Page refreshes should be kept to a minimum.
Always up to date
Due to its service workers, PWAs are always up to date with the latest content and functionality. No need for users to update the app themselves
Discoverable
Since PWAs are websites, they’re indexed by search engines and can be optimised for SEO. This is a major advantage over native apps which can only be found in their respective stores.
Incentive to use again
Just as with native apps, push notifications significantly increase engagement. This can be up to 88% of app relaunches.
Installable
Compatible browsers automatically show popups or indicators that allow the user to install the app on their phone. By adding an icon to the user's home screen, they can quickly launch the app without having to navigate via the URL or a bookmark.
Why would I build a PWA for my business?
Increased adoption
Users are encouraged to install the PWA on their home screen by a simple prompt when they click on to the live web page.
Users rarely install new apps on their phones nowadays, which requires a process via the app stores and consumes a lot of storage space on the phone. Both of these issues are resolved with a PWA, since installing it is done with one click after visiting the site and the size is significantly smaller than a native app.
Native apps also require the user to keep it updated which isn’t the case with PWAs. They are updated in the background without disrupting user experience.
Boost user engagement with push notifications
Push notifications help keep users engaged. Normal sites do not offer this functionality but PWAs do just like native apps.
Push notifications grab users’ attention - typically with a call-to-action encouraging them to buy your product or read your latest content. This can trigger instant action.
Statistics show us that once an app is installed the likelihood of opening that app again is small, with 90% of users opening an installed app once and just 16% opening it more than twice. Push notifications are a great way to attract traffic back to your services.
Reduced development costs, faster innovation, and continuous delivery
The need for a strong digital presence is well known and it is not uncommon for businesses to support a website, as well as iOS and Android applications—that’s already 3 codebases to develop and maintain.
A PWA combines all 3 into a single codebase or team. This saves time, streamlines the development process and significantly reduces development and maintenance costs. Plus, development teams and interaction designers working on native apps are usually more costly than those working on websites or PWAs.
Other teams like marketing, analytics etc. all benefit from reduced development time to market, consistency in messaging and experience across the board and less time spent optimising for specific systems.
Excellent performance
Speed is always in high demand and 5G isn’t accessible to most mobile users around the world. This is where the lightning fast speed of PWAs really shines.
The caching technology PWAs use can load pages instantly. No amount of website optimisation can compete with this. The average load time of web pages on mobile on 3G networks is 19 second and on 4G it’s 14 seconds. This is way too long for most users.
Increased conversion rates
Great design and user experience improve conversion rates on any device. The smoother the experience is for the user, the easier it is for them to reach their goals and deliver increased conversion.
With that in mind, it's no surprise that PWA conversion rates are typically higher. Loading time is faster (in most cases instant) and they don’t consume much device storage space. Users also don’t need to worry about updates as that is all done in the background.
The strengths of PWAs can really improve your conversion numbers and will create happy users that continually return to your product or service.
Use cases
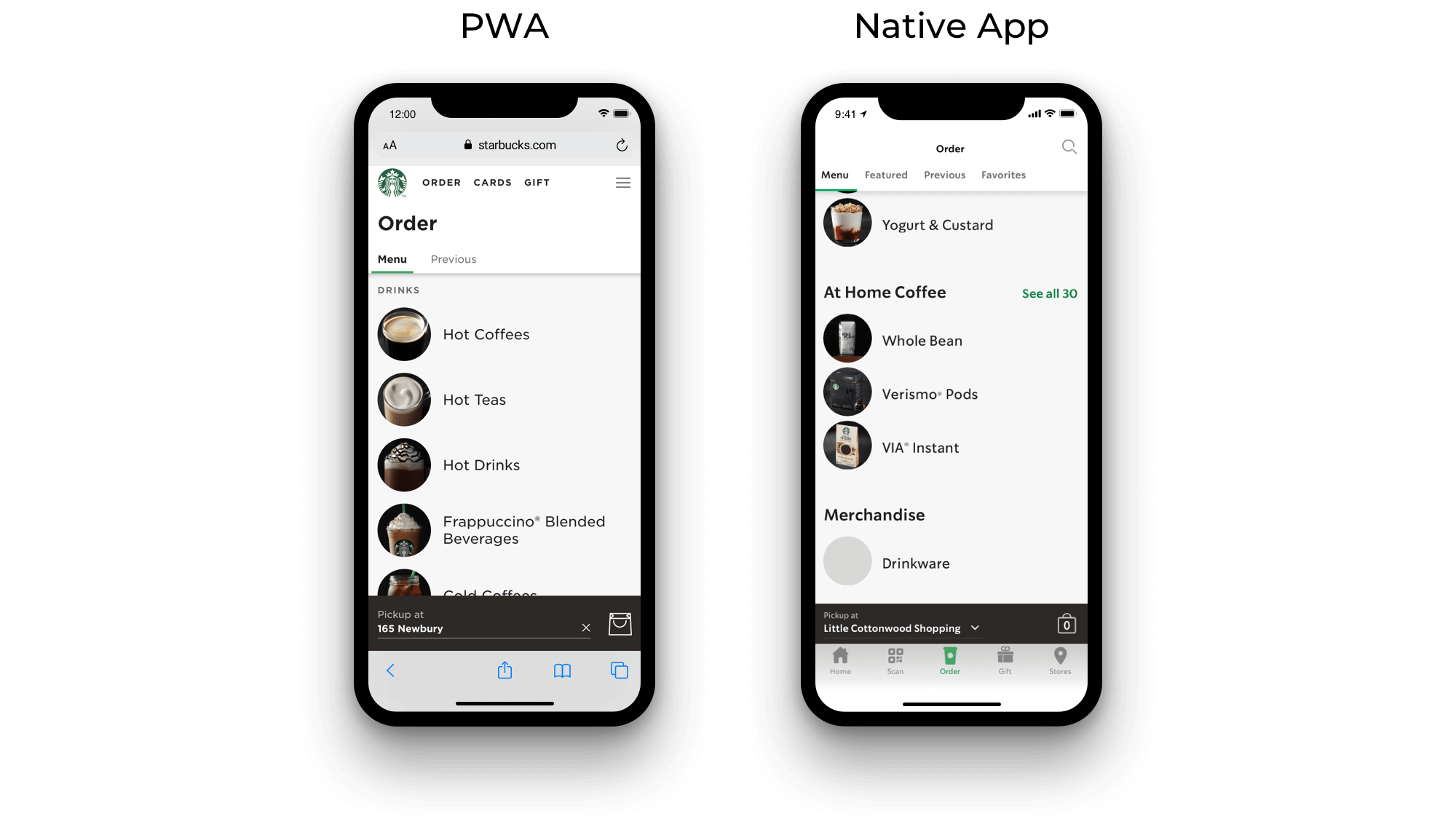
Starbucks

Starbucks was one of the first on the scene when they introduced a PWA via app.starbucks.com. The idea was to enable customers to view the menu offline and be ready to order as soon as they were online . This is a great example of how a PWA can help users with intermittent connections.
Plus, the size of the app dropped to 244 KB from the 143 MB iOS version, a whopping 99,84% decrease.
Starbucks say their PWA has been a huge success, offering a fast, integrated, reliable and engaging experience. This doubled the number of web users placing orders each day, with desktop users now ordering at about the same rate as mobile users.
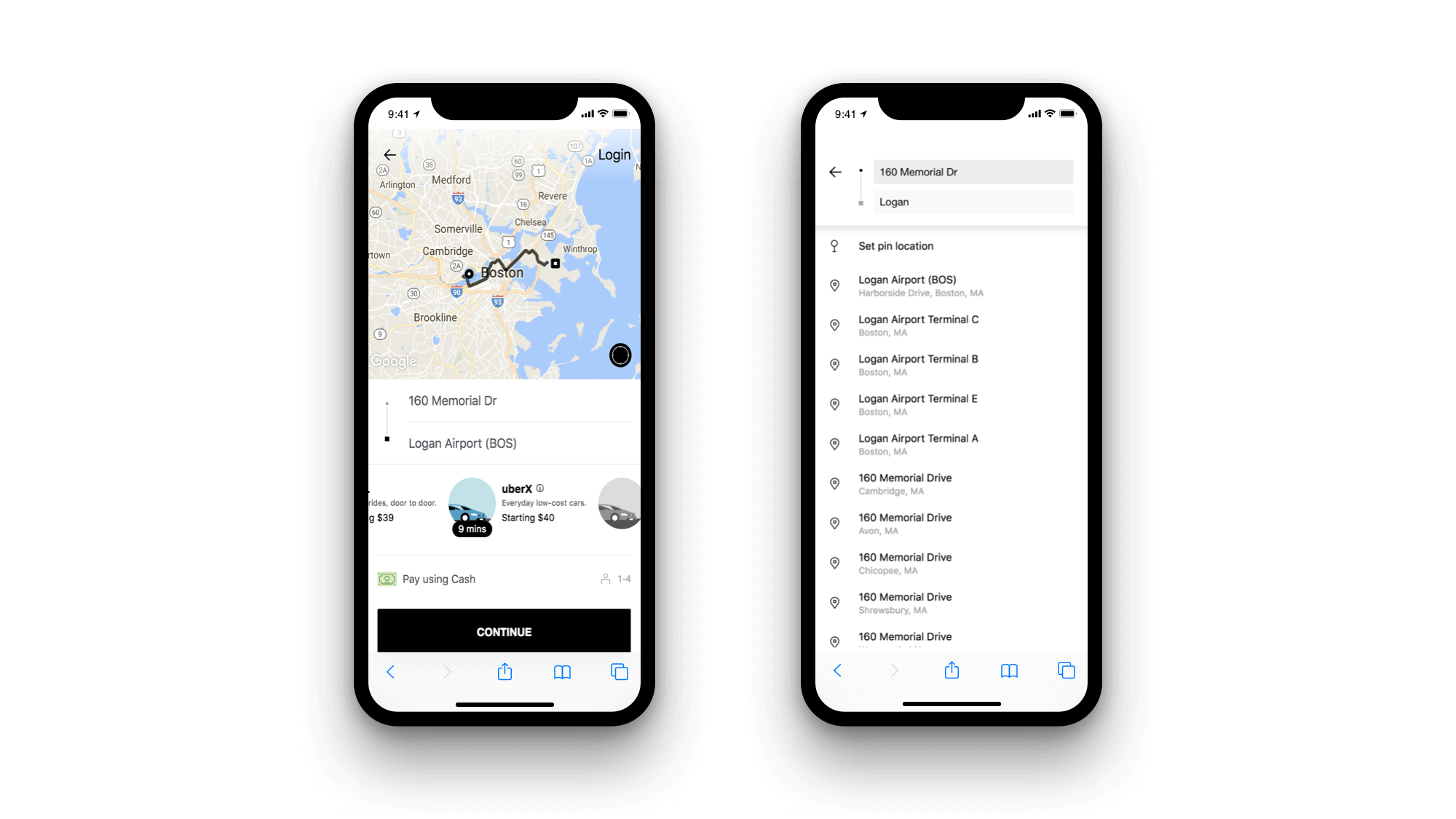
Uber
This may come as a surprise, but Uber has a PWA. They decided to rebuild their website based on PWA technology to offer a similar smooth experience to their native app. The main focus was to support markets where low-speed, 2G networks predominante.

Installing the 50KB Uber PWA takes 3 seconds on a 2G network and offers the same experience as the native app. This allows users with poor internet access and phones that aren’t native app compatible to use the service. Uber was able to open completely new markets as a result.
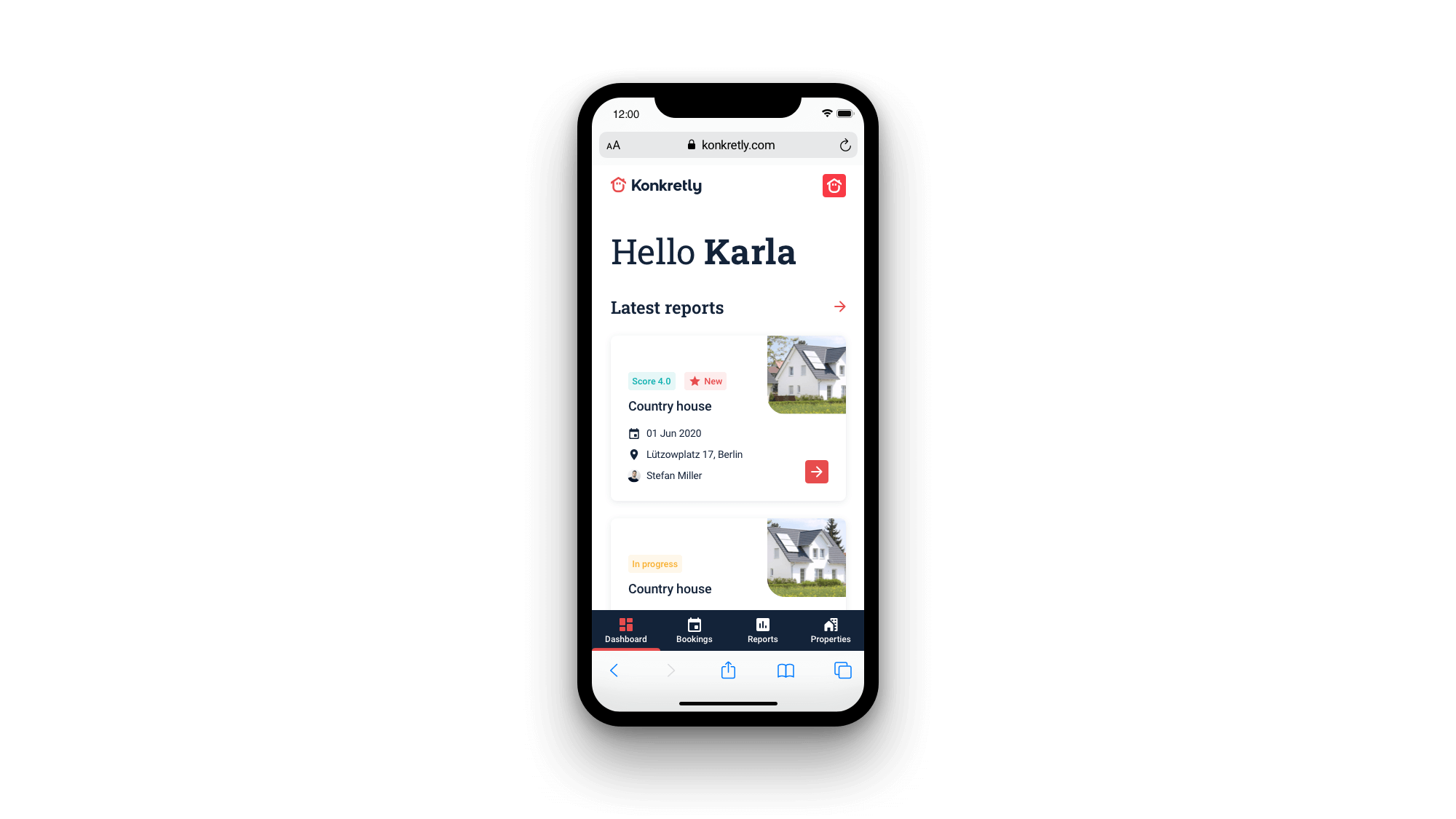
Konkretly
Konkretly.com is a PWA built by Luxid. The service is aimed at property buyers reviewing properties before purchasing them, using questionnaires to aid buyer decision-making. There is even a paid review option where experts use the PWA to review the property with more advanced tools.

So what makes this a PWA? The site is fast and small and acts more like an app on your phone. You can install it on your device and still answer questions offline - very useful if you’re exploring the basement of a potential new home without a connection.
So, should I move to a PWA?
Sadly there’s no simple answer. Here are a few questions to consider:
- What is your budget? PWAs tend to reduce software development costs and project management compared to native apps
- Are you considering building a native app? Does it have to be a native app per se?
- Are you renewing your website?
- How is your traffic distributed, is most of it coming in via mobile?
It is not a case of one or the other, meaning you either build a native app or PWA. Instead, think of PWAs as another option in the ecosystem - they have many advantages which elevate user experience and conversion, so they’re definitely worth considering.
If you are looking for advice on your PWA strategy or are ready to build one get in contact with our team and we’ll gladly help you out!






