


Expansive design,
meticulously
documented
We distilled our creative approach into a
comprehensive digital design system for Amadeus.
Challenge accepted
Supporting Amadeus’ updated infrastructure with user-centric design
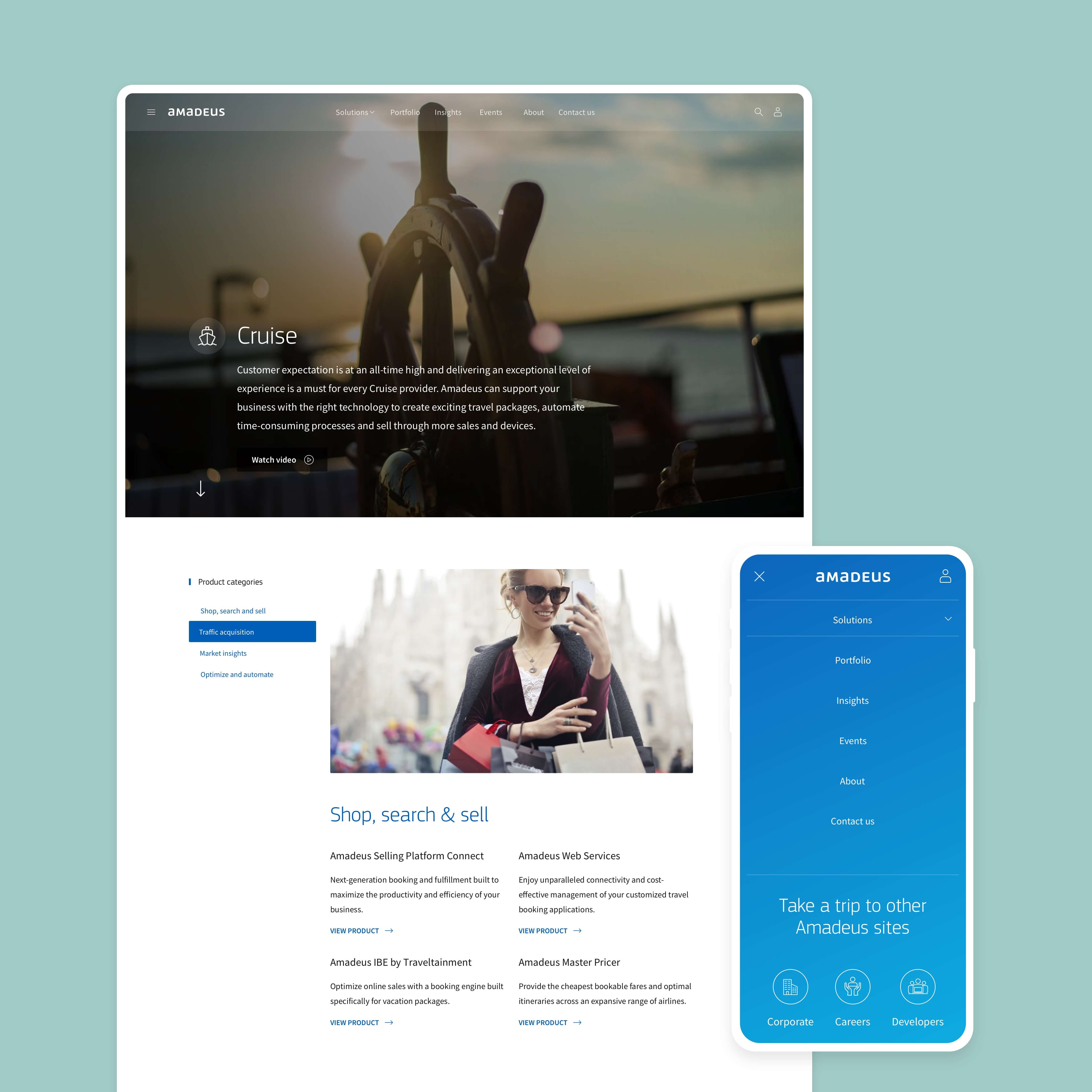
We helped travel technology giant Amadeus redefine their digital presence as part of the Amadeus Digital Ecosystem project, including a full-scale renewal of their digital design system.
In support of this ambitious goal, we created the Amadeus Digital Design System. This web-based resource enables Amadeus teams and partners to familiarise themselves with and apply the key principles and techniques that define the new design system.


The solution
Documenting our creative approach
The Amadeus Design System is freely accessible to Amadeus account holders, encapsulating our approach to user-focused web design. The System outlines our methods for creating clean, intuitive and accessible digital experiences – and its fully optimised for mobile.
Defining and codifying our design system
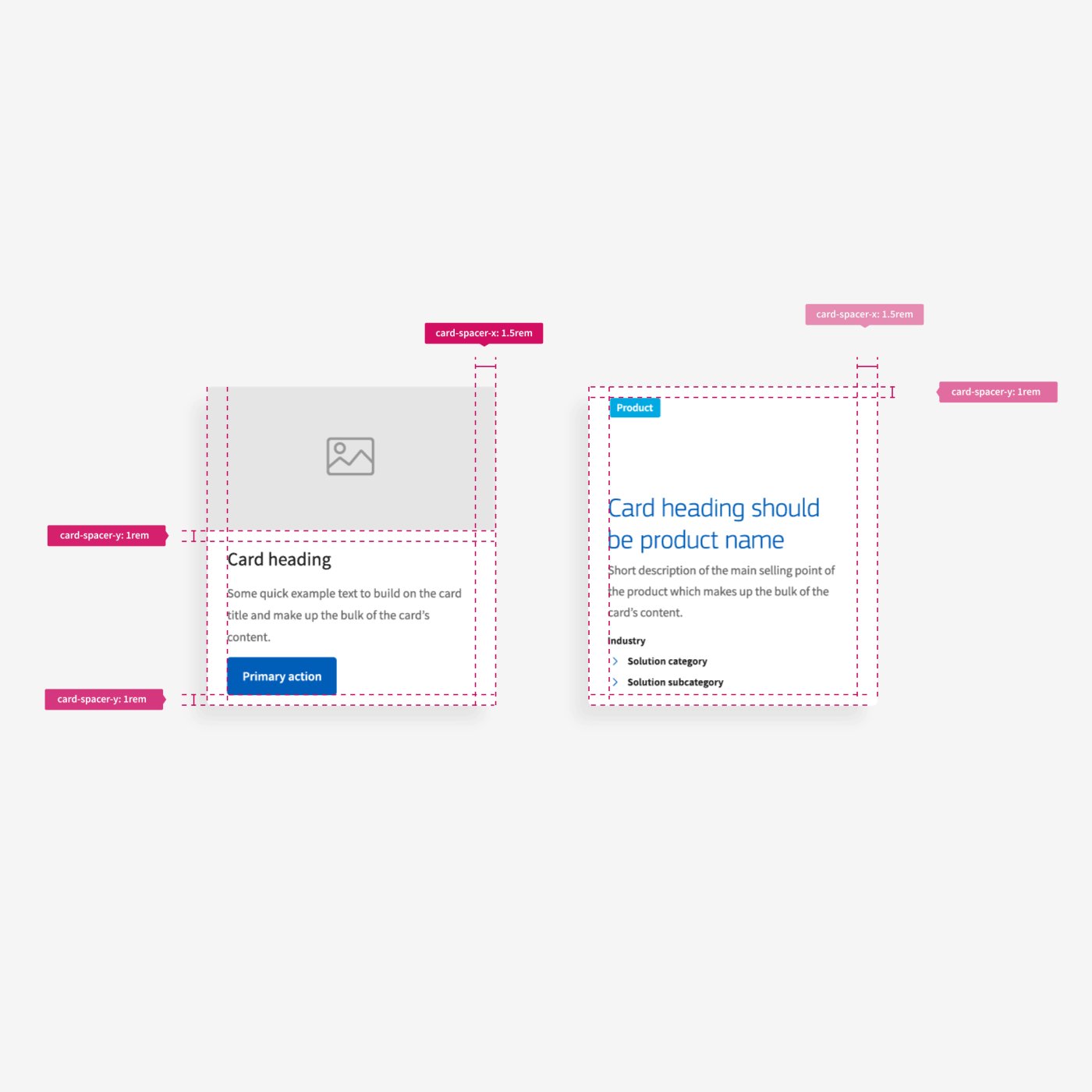
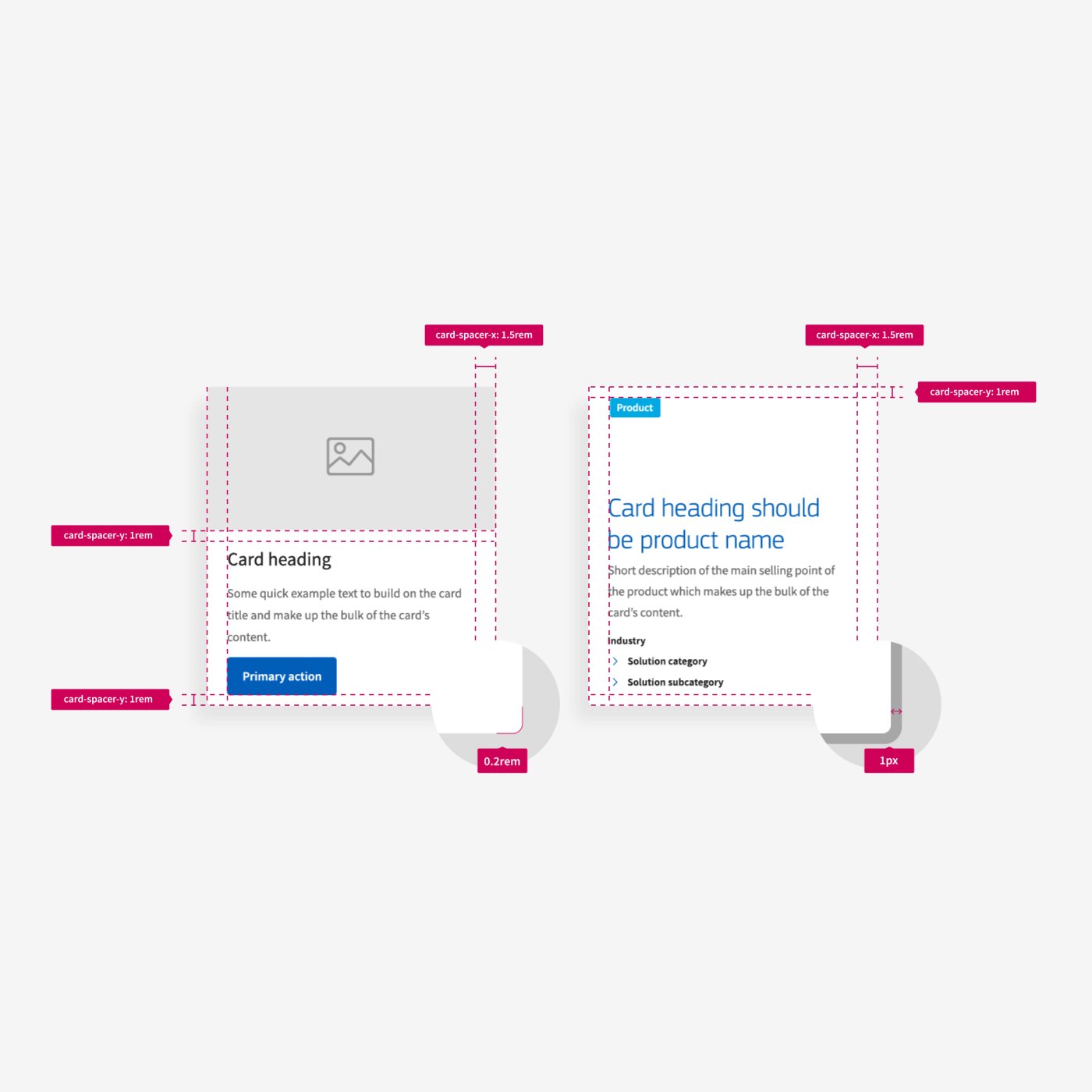
The Ecosystem project required a complete design overhaul, including the introduction of new iconographic and typographic systems. The new design hinges on space and simplicity, with a lot of attention given to creating a clean and user-centric digital experience. That said, the design system like the design itself had to be simple, intuitive and easy to navigate.
The resource is freely accessible to Amadeus teams and provides in-depth information on every aspect of the Amadeus visual identity. Users can explore pages of educational content dedicated to individual UI elements, best practices and powerful design concepts.
Creators and Developers
Great design relies on great development to be fully realised. As such, the Design System includes an interactive code snippet, and detailed information on the behaviours of 50+ components.
Code Snippet
The Design System features code snippets that allows developers to copy HTML, CSS/SCSS and JavaScript code. All UI elements are defined within the System and mapped to Boostrap variables.

Measurable outcomes
Ensuring design consistency now and in the future
Our content and design teams created the design system to give a simple introduction to high-level aspects of modern web design. It is a ‘living’ resource, built to support the addition of more content in the future.
Over the course of the Digital Ecosystem project, our design team crafted a consistent, user-centric digital experience. The Amadeus Design System encapsulates every piece of this puzzle, giving users the knowledge needed to replicate and master the design principles that define the refreshed Amadeus digital identity.


Let's talk!
Got a hot idea or a burning challenge? Drop us a line and let's see what we can do – you lose nothing by asking.
You might also be interested in
Case Outokumpu
Outokumpu Marketing - Case study | Luxid Blowing up the industry benchmarks with end-to-end digital...
Case HMD Global
HMD Global - Case study | Luxid Always-on digital operations delivering in 30+ languages across 80+...
Dell OTEL Case Study
The Dell team needed the ability to present themselves live within the OTEL space, control its...